Waterfront Alliance
TYPE: Responsive Website, CMS, User Experience
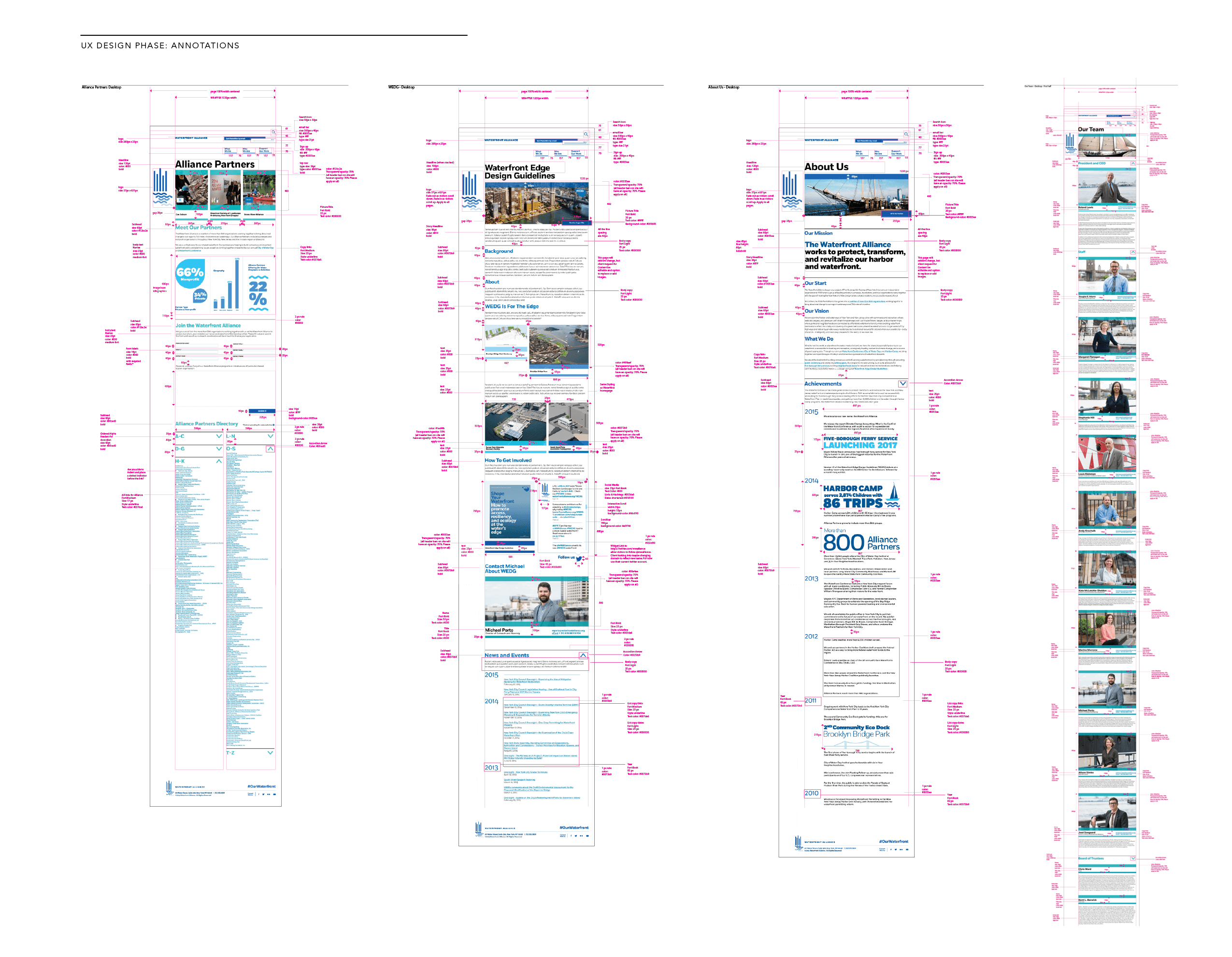
ROLE: Lead Interactive Designer
CLIENT: Waterfront Alliance
AGENCY: Decker Design
DESIGN TOOLS: Photoshop, Illustrator, InDesign, Dreamweaver
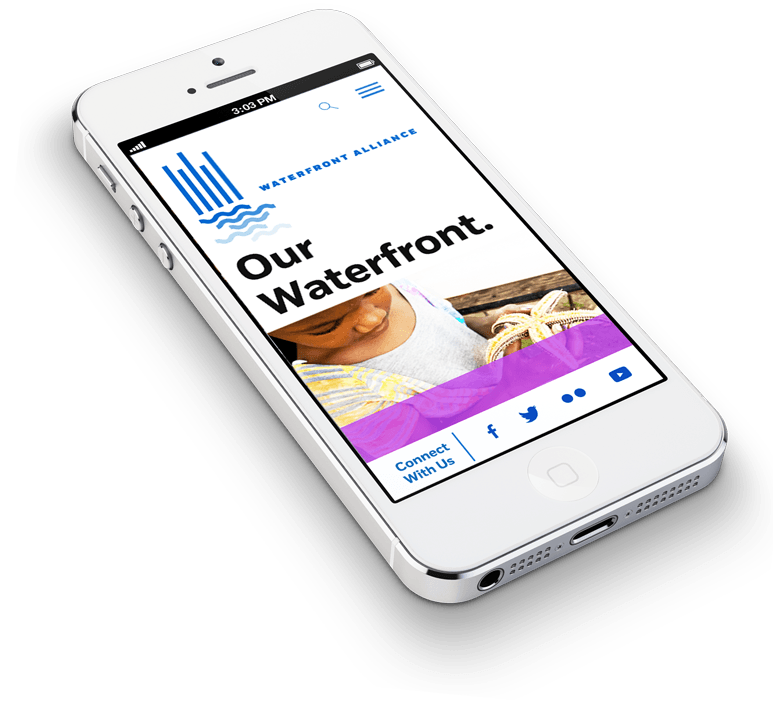
DELIVERABLES: Website, Microsite, Blog, & Email Newsletter
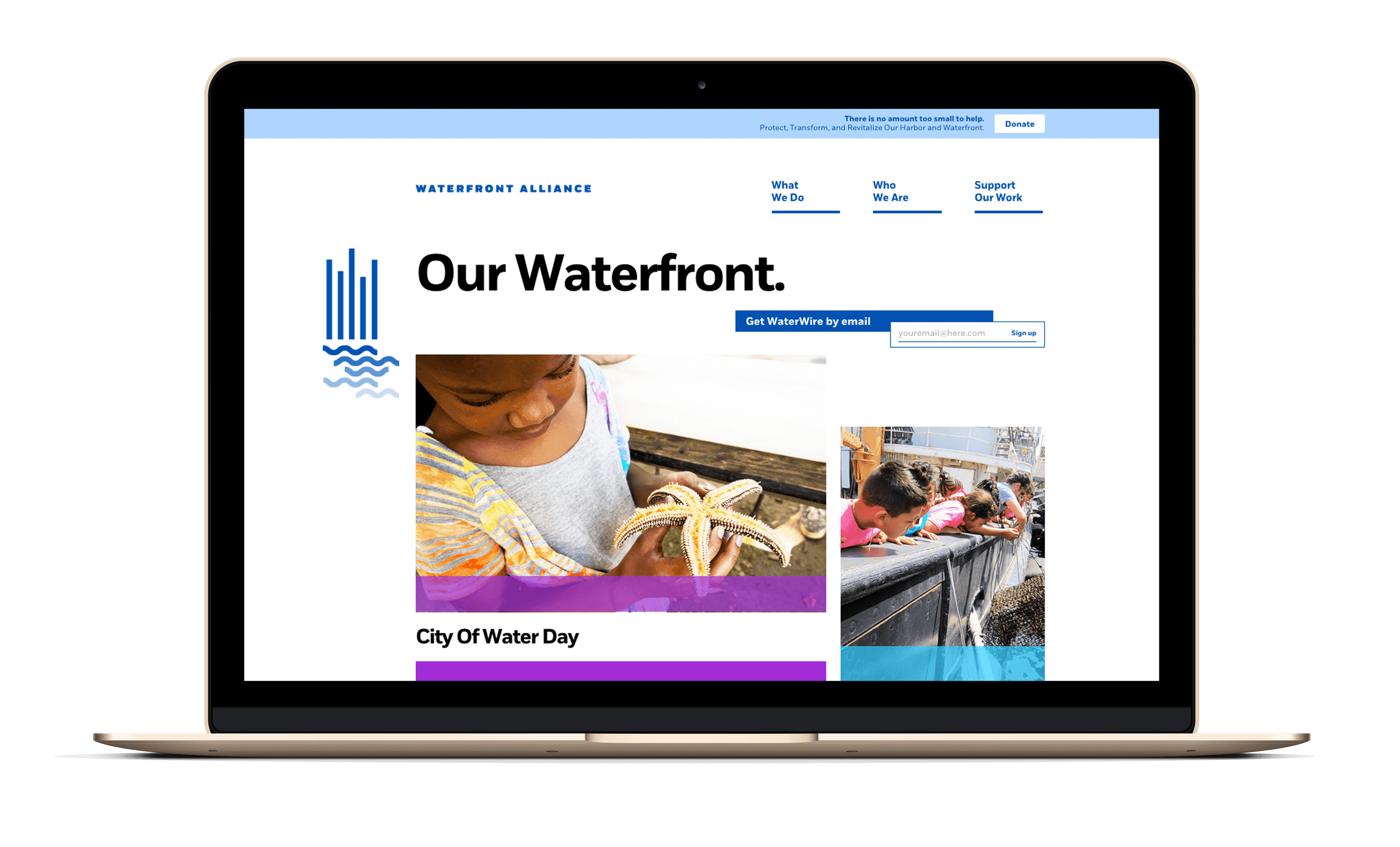
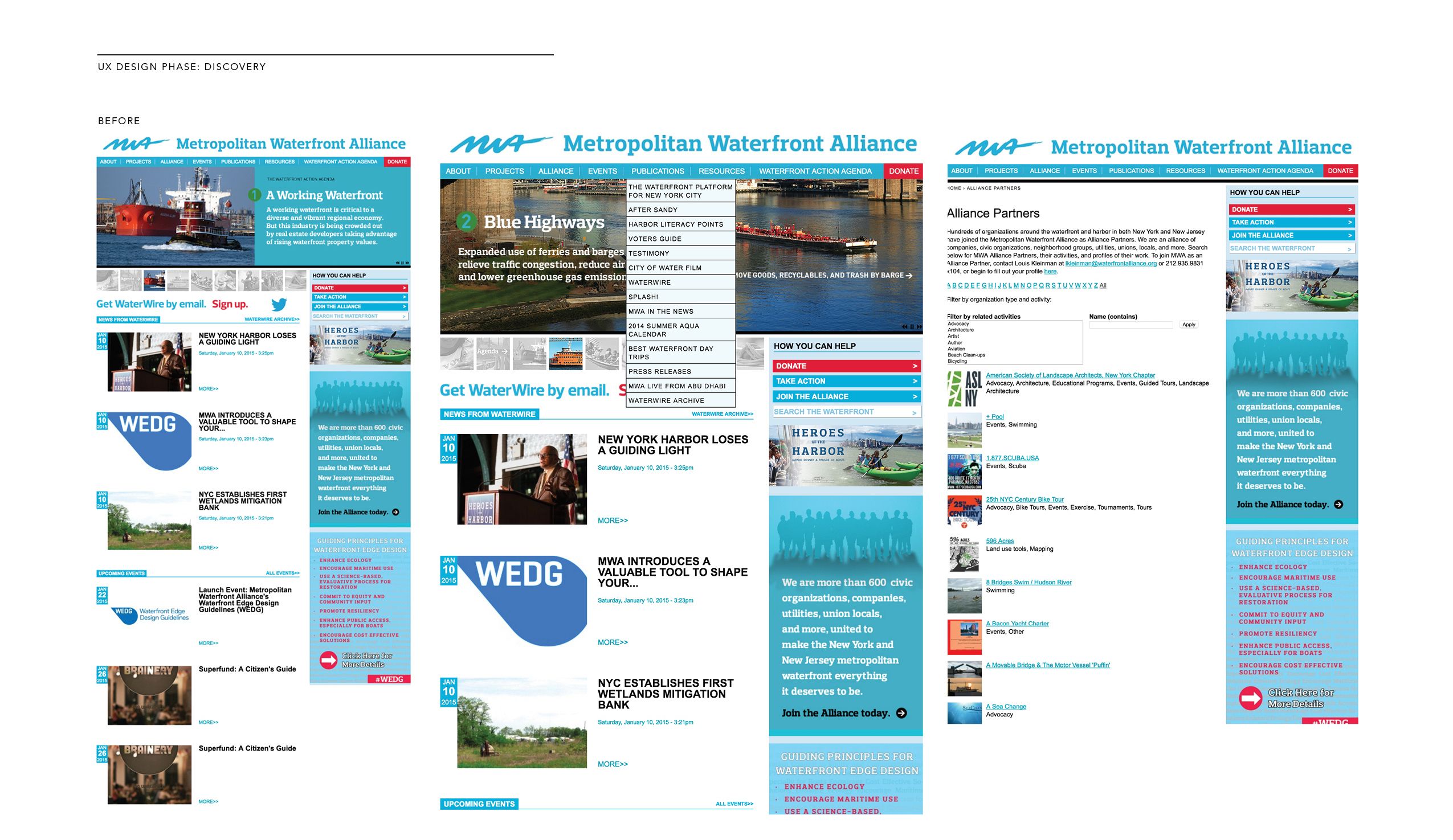
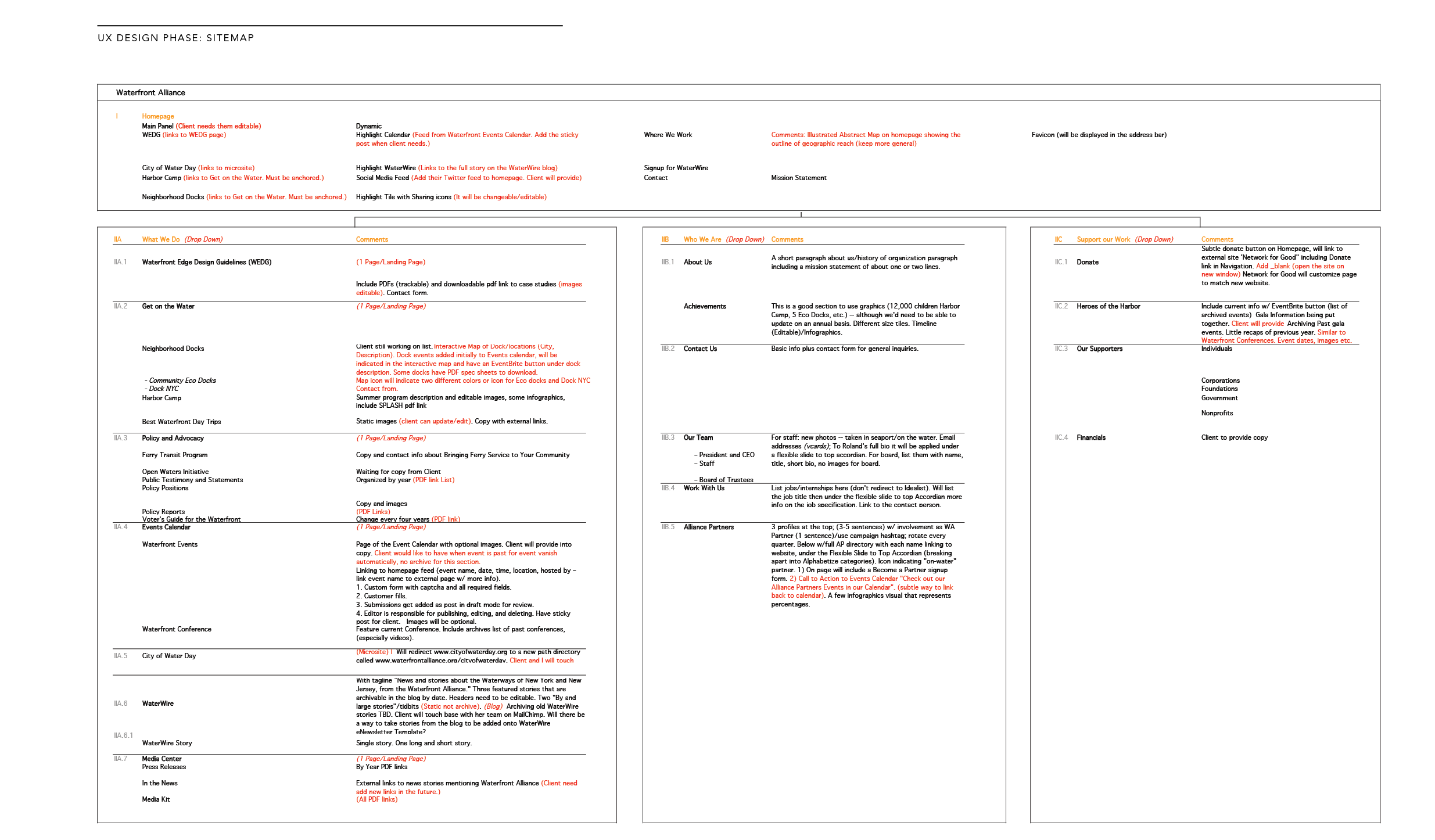
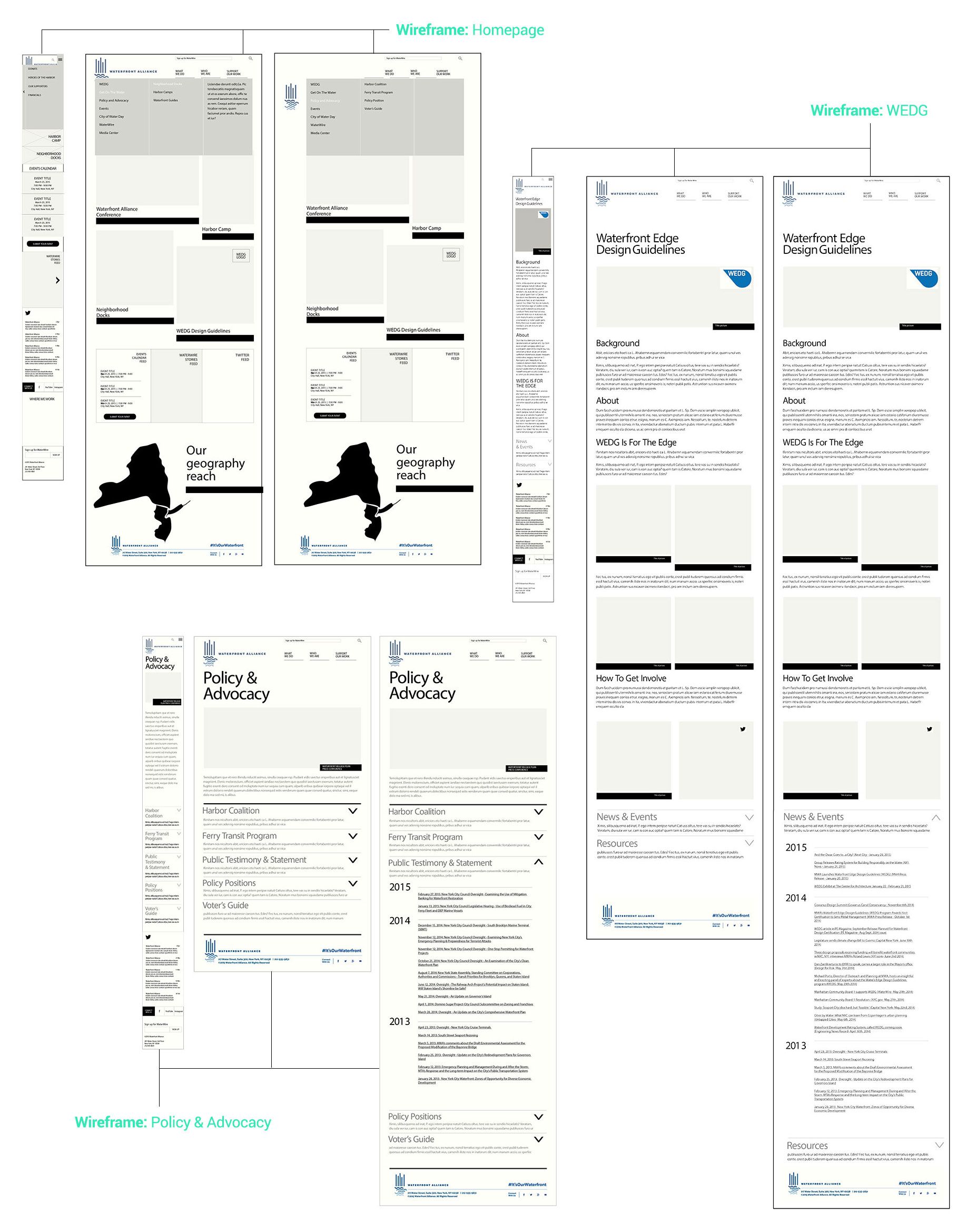
THE CHALLENGE: The Waterfront Alliance wanted to advance the organization’s mission, to protect, transform, and revitalize our harbor and waterfront. With over 8,000 pages of information and events for the general public, business and government policymakers, we had to prune and organize an exhaustive site inventory to help visitors find relevant information quickly and easily.
THE METHOD: In order to achieve this, we had to overcome a number of obstacles that the original site presented: Sprawling content (out-of-date, irrelevant, redundant) diminished core messaging. Unclear content grouping and a weak navigation system made it difficult to find information. Lack of a central blog made it problematic to post fresh content regularly. Poor integration of microsites did little to highlight Waterfront Alliance's annual summer, City of Water Day. Lack of mobile experience frustrated on-the-go users. Inconsistent visual language made the site looked generic and unfinished.
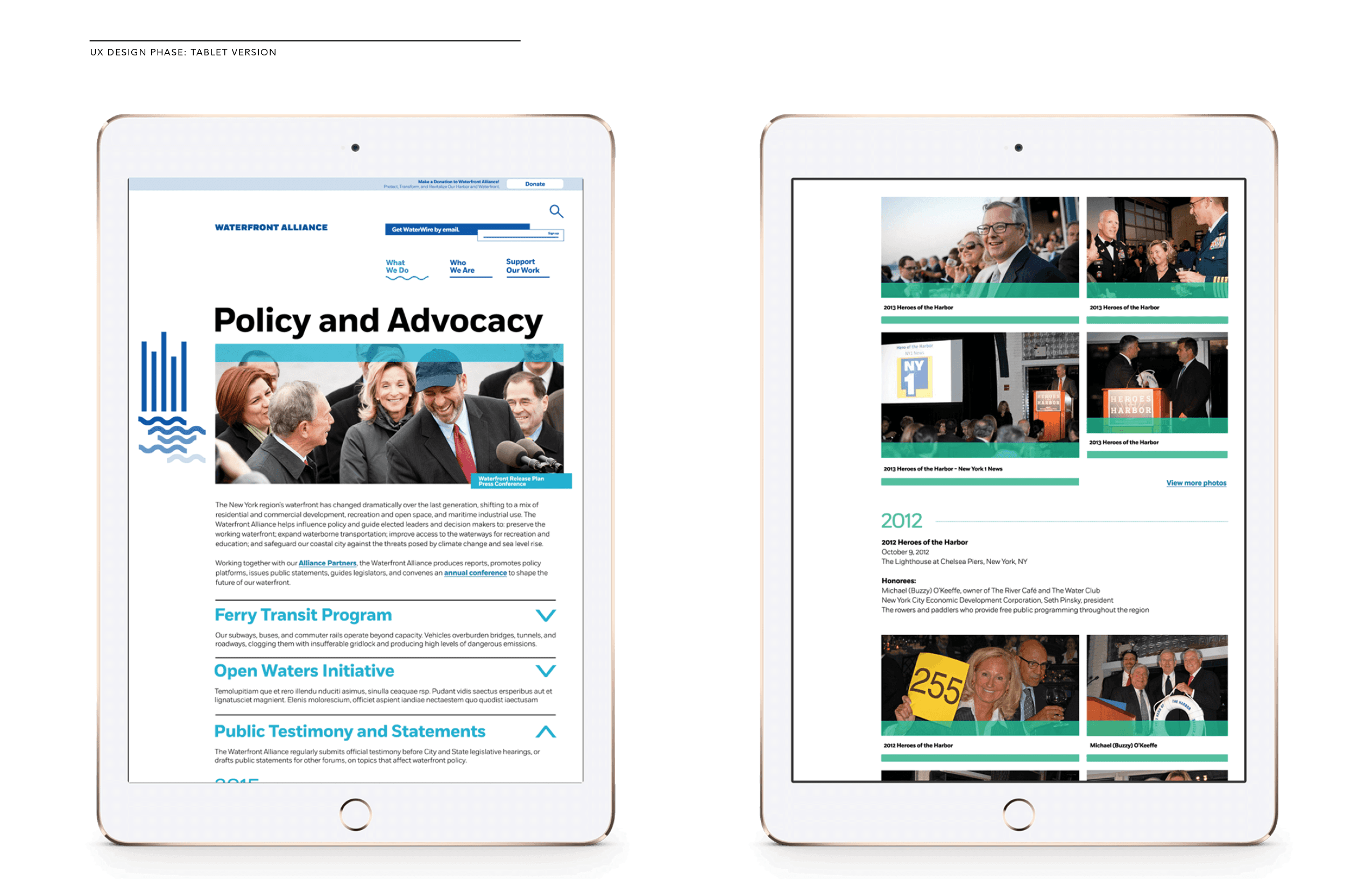
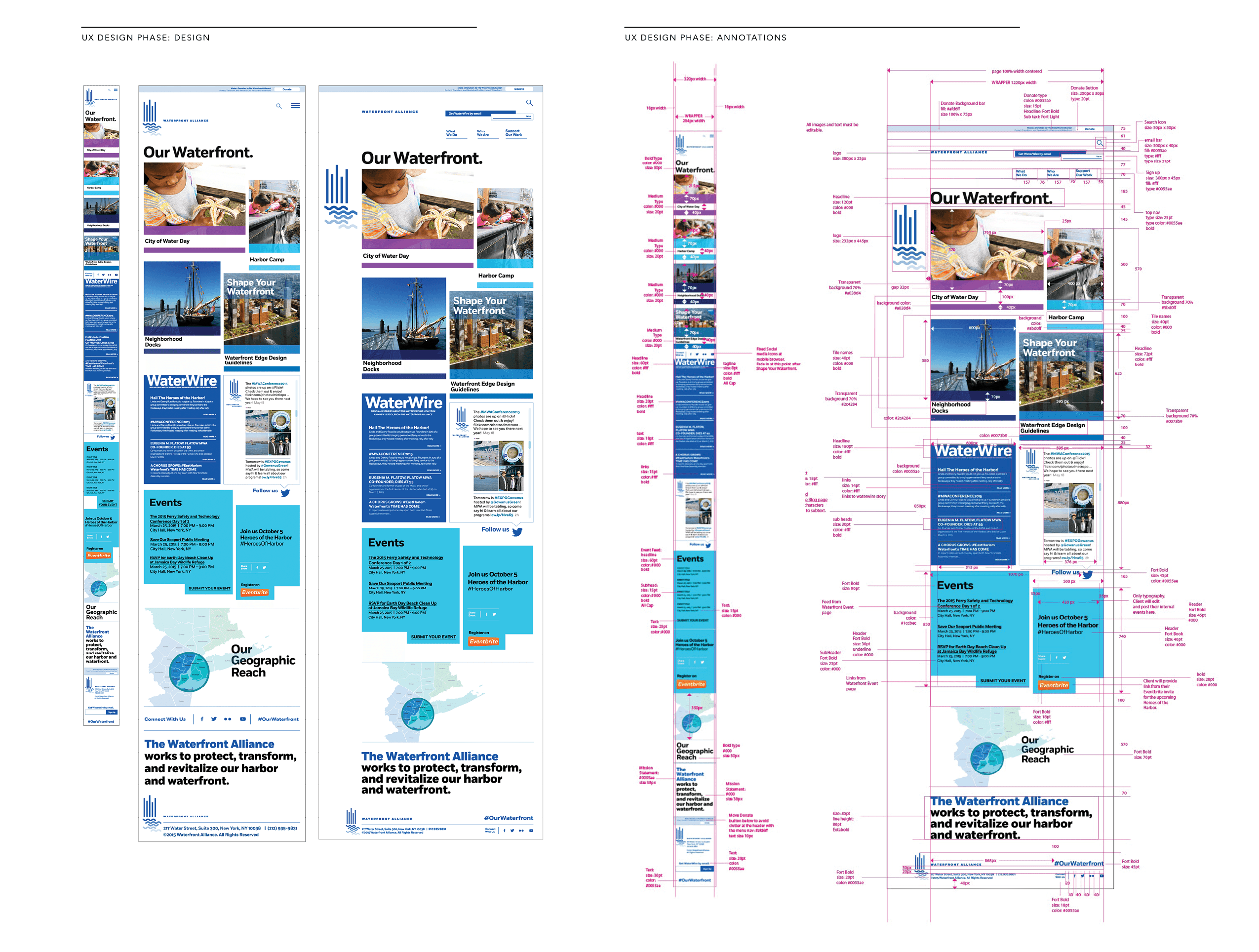
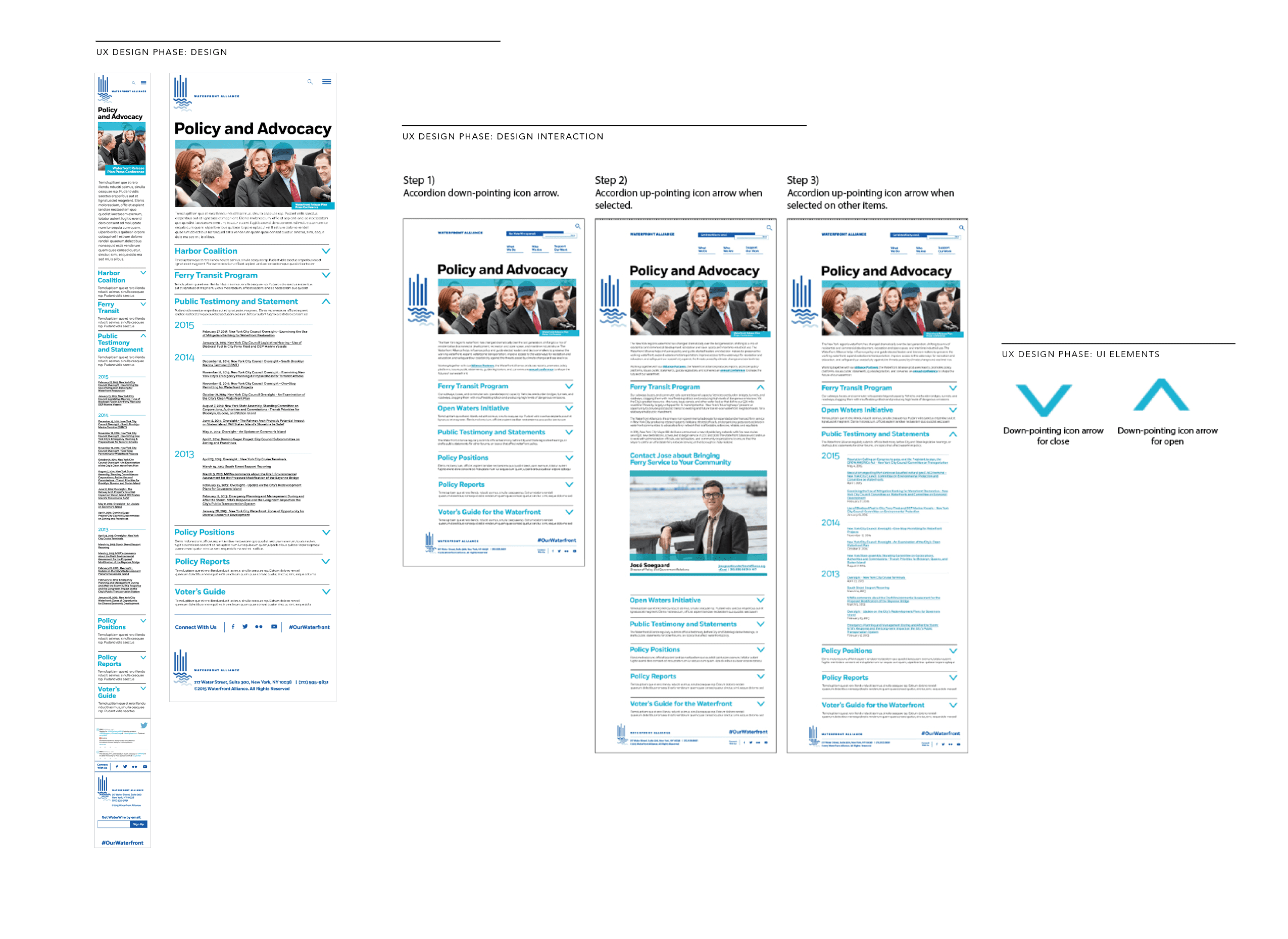
THE OUTCOME: We delivered a simpler website that showcase what Waterfront Alliance offers. Visitors now are able to become more involved with the organization (whether through volunteering, contributing or taking part in various events and in City of Water Day). Other than the website we were able to extend the brand through various media with email newsletters, a blog and events page.
*Design and code integrity of sites may have changed since initial launch.
Responsive Website: www.waterfrontalliance.org